Intro III - Honeybee Interface
This section will cover how to build a very simple Honeybee script from scratch. It will start with a breif introduction to the Honeybee Interface, continue to create a basic Honeybee definition, and finally conclude with a list of conventions used in Honeybee scripts. This section should allow you to begin independently expanding your knowledge by browsing through the library of components.
Honeybee Interface
The Honeybee interface arranges components by simulation type. Section 00 is primarily for defining zone geometry in energy simulations. 
Section 02-04 are for daylighting. We will not use them in this tutorial. 
Seciton 05-10 are for energy modeling in Energy+. They are the focus of this tutorial. 
Section 11 components are for conduction simulations in THERM. We will not use them in this tutorial. 
Section 12 components update Honeybee, and Section 13 components are experimental or under development. 
As an example of how these groupings work, take the current tutorial on single-zone energy simulations through Energy+. It only uses components from Primary Section 00, the Energy Sections 05, 06, 07, 08, 09, 10, and Update Section 12. It does not use any components from sections 02-04 on daylighting, or Section 11 on THERM. 
Locating Components in Honeybee
To help you locate components, we will start by referring to them using the Grasshopper tab name, section name or number, and component name. For example HoneyBee | 04 Energy Material | Honeybee_Energy Plus Window Material would mean that you need to look in the Honeybee tab, under section 04 which is for specifying materials in energy simulations, and you would look for the name Honeybee_Energy Plus Window Material. You can also simply double-click in the canvas and type 'Energy Plus Window Material' (without the quotation marks), and select from the dynamic search list.
If you encounter a component you do not recognize, there are a couple things you can do:
You can hover the mouse over the icon in the middle of the component to see the name of the component.
If the component is outside Ladybug and Honeybee, you can also hold ctrl + alt at the same time to engage info mode. This shows the menu location of components already on the canvas. Unfortunately, for Ladybug and Honeybee, this will only point to the Python component.
A work-around for components within Ladybug and Honeybee is to double-click on a Ladybug or Honeybee component's icon itself, which will open the code inside. Scroll down to look for a line that starts with "ghenv.Component.SubCategory =" which will be followed with something like "07 | Energy | Schedule". This functions the same way as the address above, so in this case we know that the component is located in tab 7 on Energy, and is called Honeybee_Schedule.
If you prefer to see names instead of icons, you can also enter the Display tab in Grasshopper's menu bar, and toggle Display Icons on or off, as this will display the name of the component instead of the icon.
You can also double-click in the Grasshopper canvas and begin typing the name of a component to search through all of Grasshoppers Tabs. All Honeybee and Ladybug components start with either 'Honeybee' or 'Ladybug', so starting with one of those keywords is a way to search only within our plugins.
Another helpful tool is the bifocals component, which creates a label above each component so that it is possible for you to see both the icon and the name of each component. The bifocals component is available on https://www.food4rhino.com/app/bifocals
Creating a Honeybee Definition
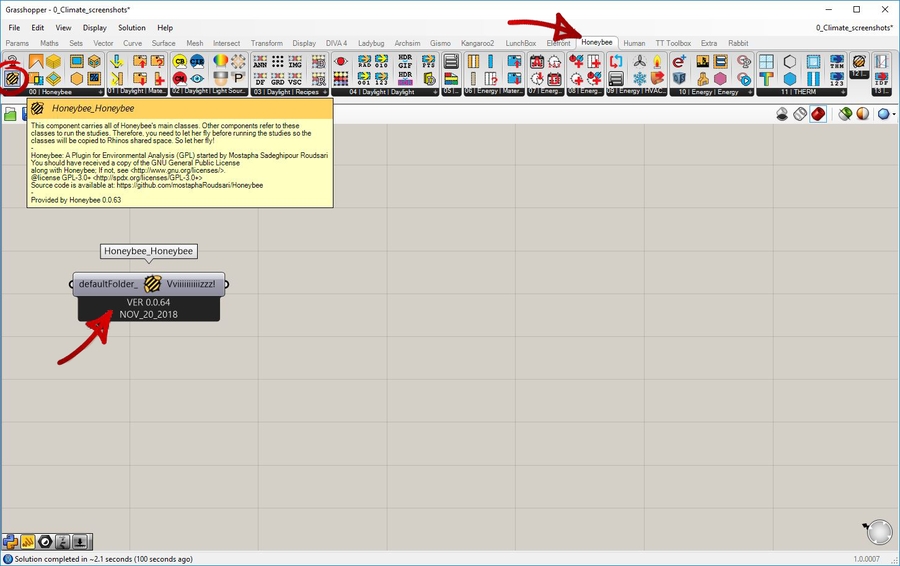
iii.00 The first step for creating any Honeybee script is always to place the Honeybee component on the grasshopper canvas. This is important because this component contains several internal libraries that are necessary for nearly all other Honeybee components to function. Unlike most grasshopper scripts, it is not necessary to connect a wire between the Honeybee component and other components, simply placing it in the Grasshopper canvas activates the libraries. It is located on the 0 Honeybee | Honeybee tab, and dragging the Honeybee component onto the canvas is known as 'letting Honeybee fly'. 
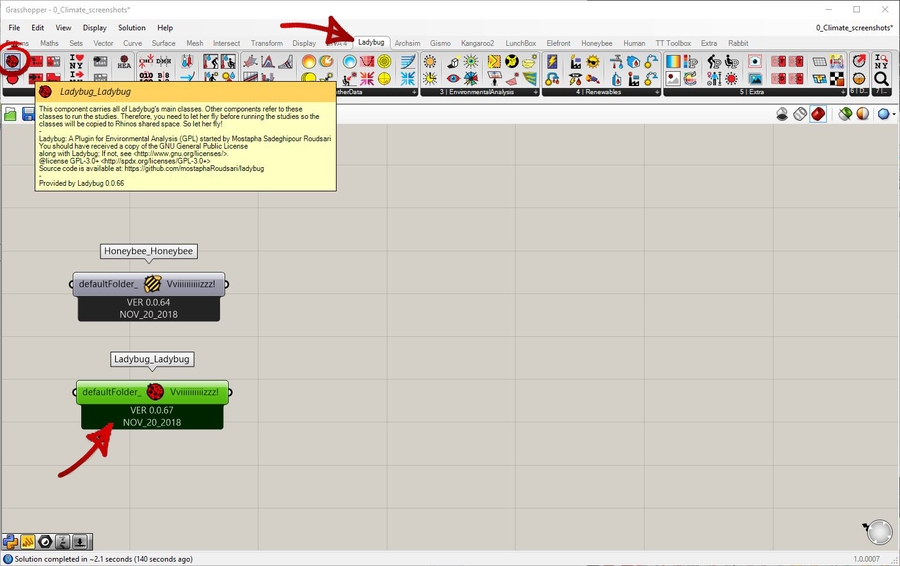
iii.01 Many Honeybee components work in tandem with Ladybug components, so we will almost always need to let Ladybug fly too. Find the Ladybug Tab and look in Section 0 for the Ladybug component, and drag it onto the canvas. 
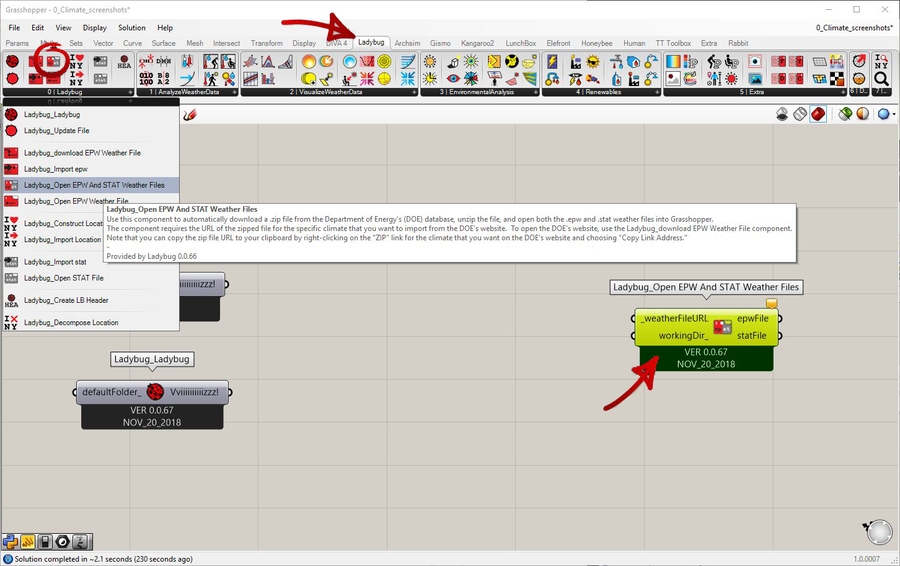
iii.02 The next crucial step before we begin creating a simulation is to be sure that we have climate data upon which the simulation will be based. This requires an internet connection. To get started, find Ladybug Section 0 and drag Ladybug's Open EPW and STAT Weather File component to the canvas. 
iii.03 This component will automatically downloas climate data from the internet once we provide it with a URL internet address. We will use a panel component to type the address into, so drag a panel onto the Grashopper canvas.
iii.04 Double-click the panel component and paste the following URL link inside, without spaces before or after. It is also important not to press ENTER after entering text into a panel component, because Grasshopper interprets ENTER as creating a second item in the panel's list of data. For clarification on lists of data, see Step 2.20.
This data is from the US Department of Energy, collected at the airport in Van Nuys, California. Hovering over the component provides more detail on finding weather data for other locations, or you can browse for weather data files and download them from the US Department of Energy here: https://www.energyplus.net/weather, and read about the data itself here: https://energyplus.net/weather/sources.
Tip on panels: We will use panels to enter information frequently. Rather than dragging a panel into the canvas each time, simply double-click on the canvas and type '//' followed by the data you wish to enter into the panel.
iii.05 Connect the panel containing the weather file URL to the _weatherFileURL input of the Open EPW and STAT Weather Files component. You should notice that the Open EWP and STAT Weather Files component has turned from orange to grey, indicating that it has collected data without errors.
iii.06 If you connect a panel to the epwFile output of Open EPW and STAT Weather Files component, and hover over the 'epwFile' text, you will see that Ladybug has downloaded an EPW file and saved it on your local drive. The default location is here: c:\ladybug
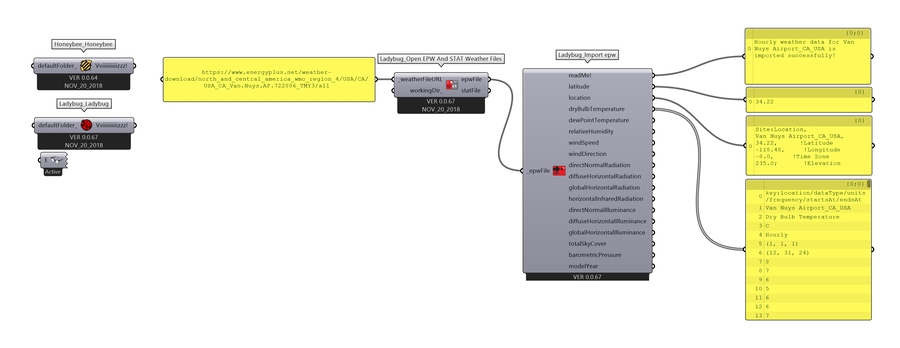
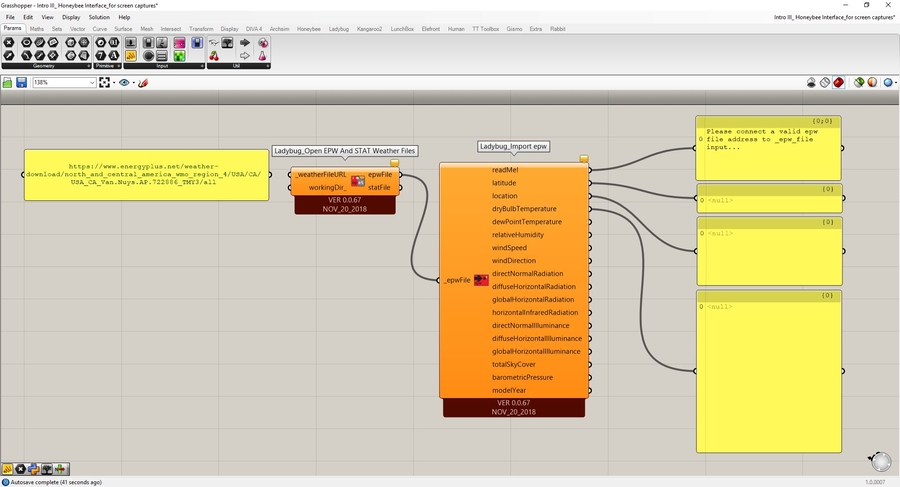
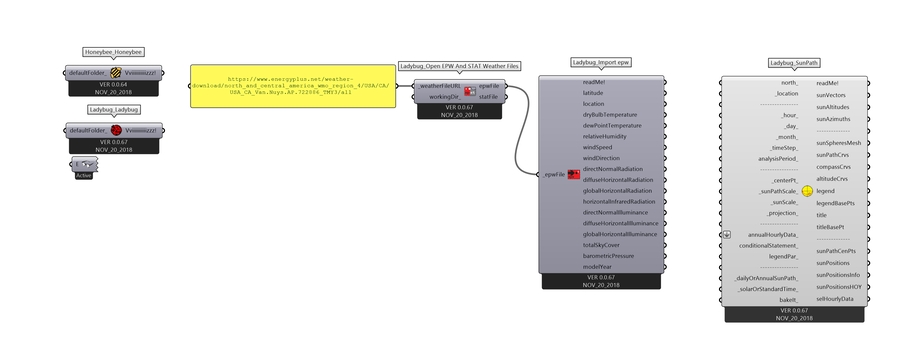
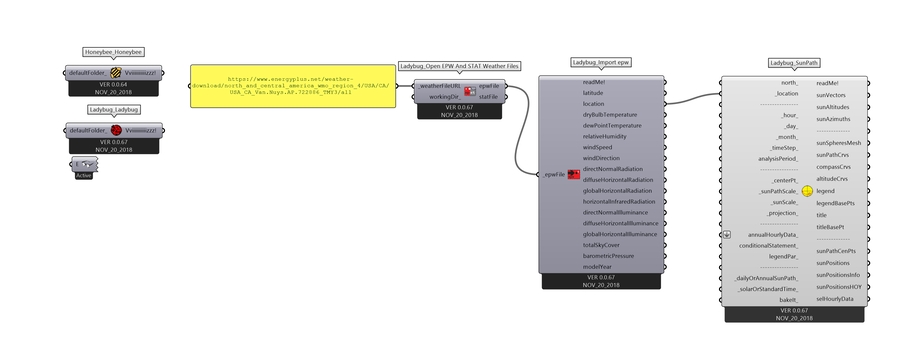
iii.07 This weather data can now be used for any number of simulations. We will wrap up this tutorial by showing how to explore the data that you've just imported. Start by pulling a Ladybug_Import EPW component onto the canvas.
iii.08 Then connect the data we imported before to this component. This will allow us to parse through many different types of data contained in the initial file we imported.
iii.09 The Ladybug_Import EPW component should now change from orange to grey, indicating data was collected without errors.
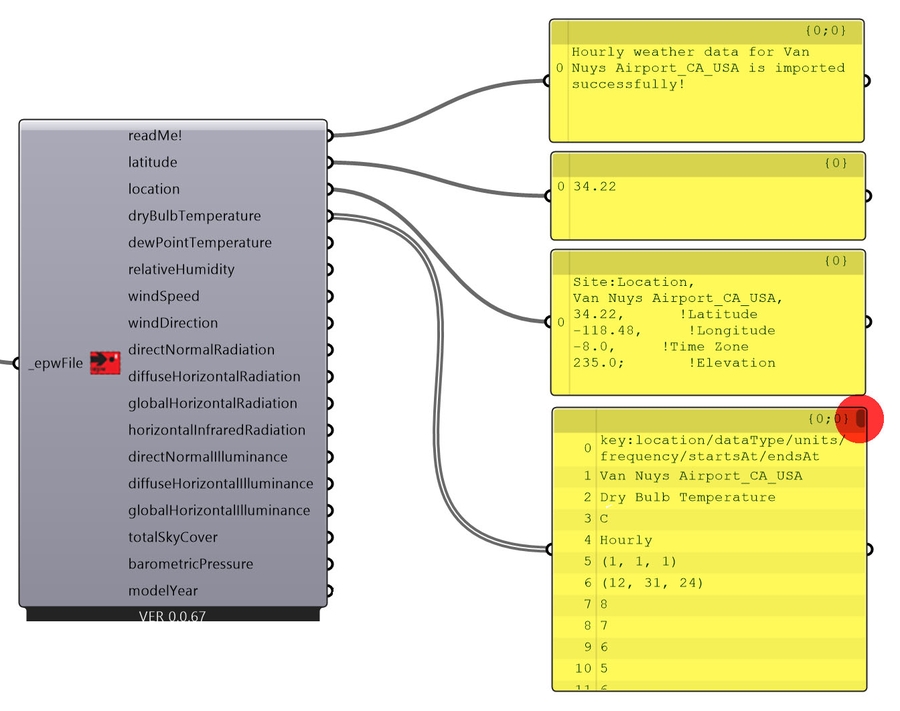
iii.10 We now have access to many types of data contained in the EPW File, lets connect panels to the first four inputs and take a closer look at the information that is now available to us. 
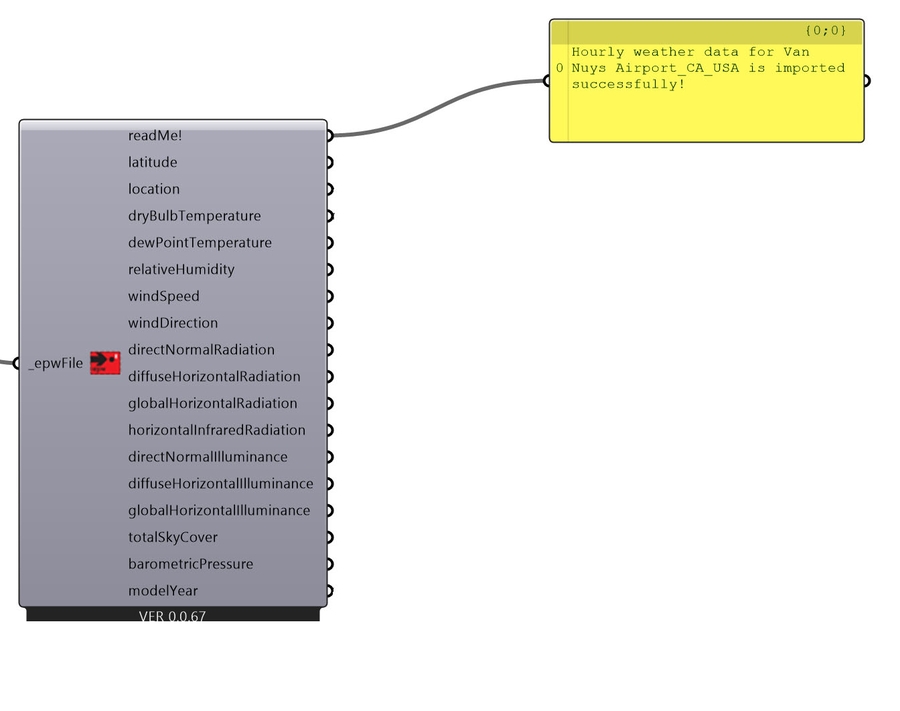
iii.11 The readme output provides useful information on whether the component worked correctly. This is particularly important if the component is orange, which indicates that there was an error.  Note how disconnecting the URL address we entered earlier affects this ouput:
Note how disconnecting the URL address we entered earlier affects this ouput: 
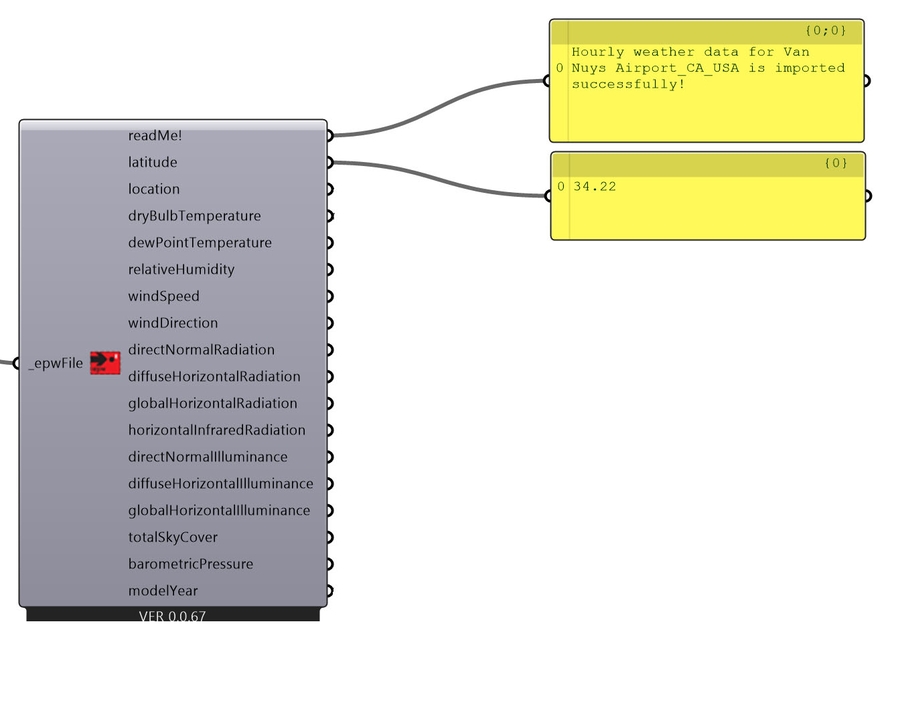
iii.12 The latitude will provide the latitude at which the data was collected. This is extremely important for confirming that accuracy of solar geometry. 
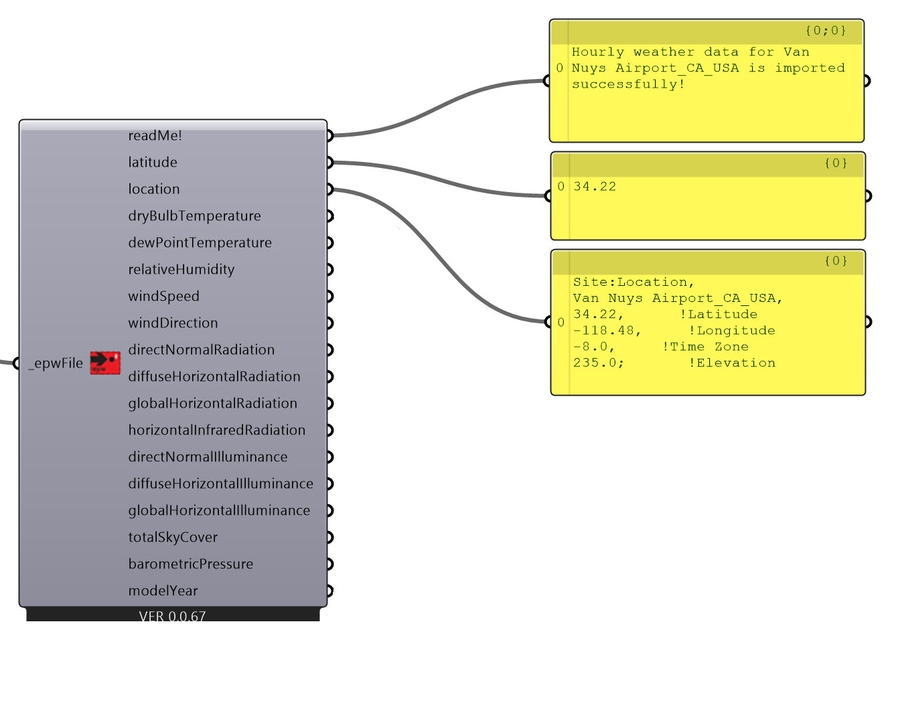
iii.13 The next output provides more information bout the location such as the name of the location, latitude, longitude, timezone, and elevation. The timezone is expressed by the number of hours difference from Greenwhich, UK. Positive values are east, negative values are west. The elevation is in meters. 
iii.14 All the following outputs contain hourly data. Lets take dry bulb temperature as an example.
The first seven entries contain information about the data, and the following 8760 values contain data points for each hour of the year. The convention for lists in Grasshopper is to start numbering at 0, so a list with 7 values will read values 0 through 6.
Value 0 is a key
Value 1 is the name of the location
Value 2 is the type of data
Value 3 is the units of that data
Value 4 is the frequency at which it was recorded
Values 5 and 6 represent a time span over which the data was collected. The format here is (month of the year, day of the month, hour of the day). So we can see this data was collected from January 1st on the first hour of the day between 00:00-01:00 until December 31st on the 24th hour of the day, from 23:00-00:00.

iii.15 Try scrolling through all 8760 values by dragging the dark yellow scroll-bar (marked by a red dot below). 
iii.16 Finally, we will drag a Ladybug_Sunpath component onto the canvas to explain a few important conventions and to show how you can use the Ladybug and Honeybee interface to learn about the components available to you. The sunpath component creates geometry that shows the movement of the sun over the course of an entire year.
iii.17 Observe that some of the inputs for the sunpath component are preceded by an underscore, and others have a trailing underscore. For example, the first input terminal is labelled 'north_', whereas the second is labeled '_location'. This is a convention used throughout Ladybug and Honeybee to distinguish necessary inputs from optional inputs. If a necessary input is left empty, the component will not run. Notice that even though the sunpath component is on the Grasshopper canvas, nothing appears in Rhino's modeling space. 
iii.18 Once we connect the location output of the Ladybug_Import EPW component to the location input of the Ladybug_SunPath component, there is enough information for the Ladybug_SunPath component to run. 
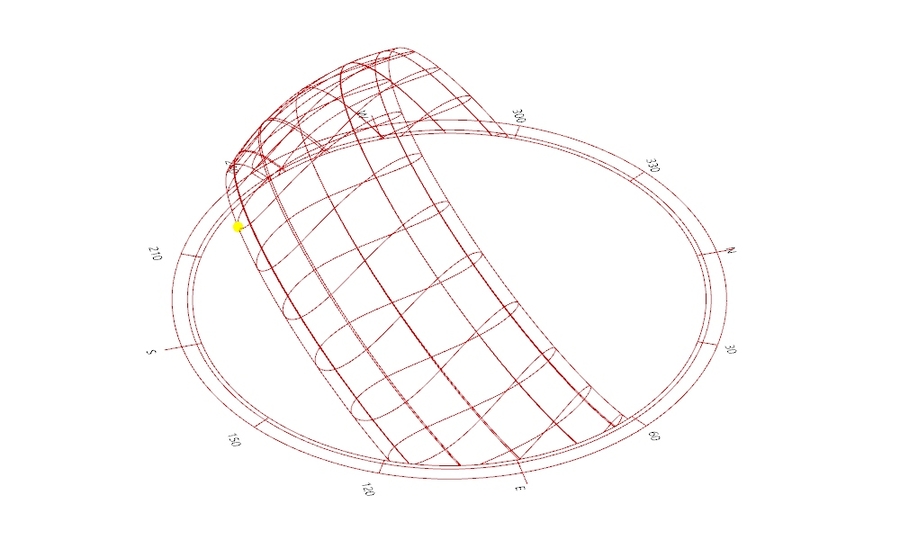
iii.19 You should now see something like this in your Rhino modelling space. Be aware that the default scale of this diagram is 400 Rhino units wide, and it will be located at 0,0,0 so you may need to zoom in or out to see it. 
iii.20 You may have noticed that there are many inputs which are preceded by an underscore, but still left empty. Yet, the component still runs. This is because many inputs can assume a sensible default value. It would be meaningless to assume a default location for the sun's path because the geometry depends entirely upon the latitude of the location of study. However, one could assume that the default period of analysis is an entire year.
iii.21 Hover your mouse over different areas of the component to learn more about required inputs, default assumptions, formats for inputting data, and sometimes even references for research papers upon which the components calculations are based.
Here is what you will see when hovering over the location input: Here is what you will see when hovering over the center of the sunpath component, which applies to the entire component:
Finally, hovering over one of the outputs:
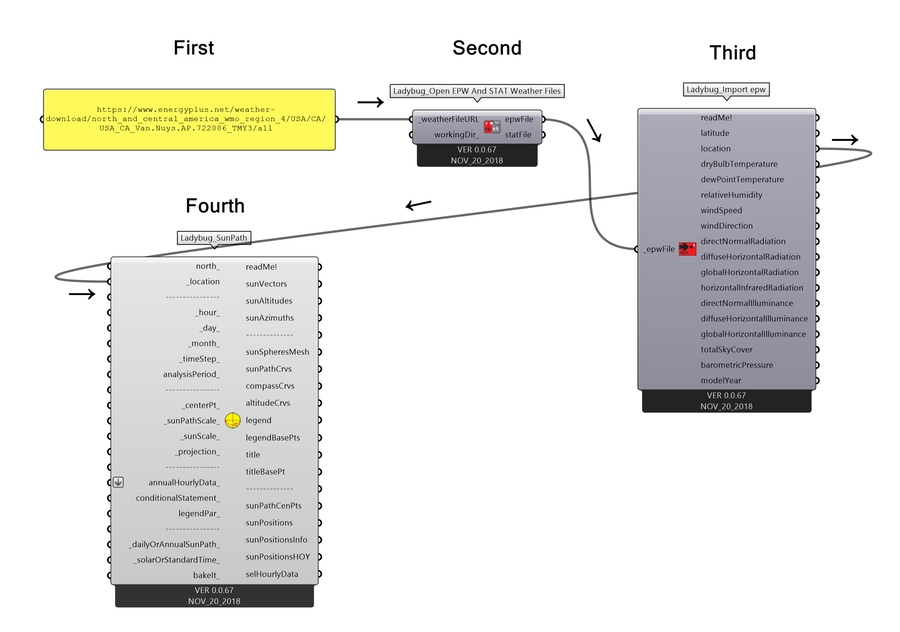
iii.22 The sequence in which components run on Grasshopper canvas is also important to mention. Grasshopper components usually run in the sequence that they are placed and connected to each other on the canvas. So ordinarily components would run in the following sequence: 
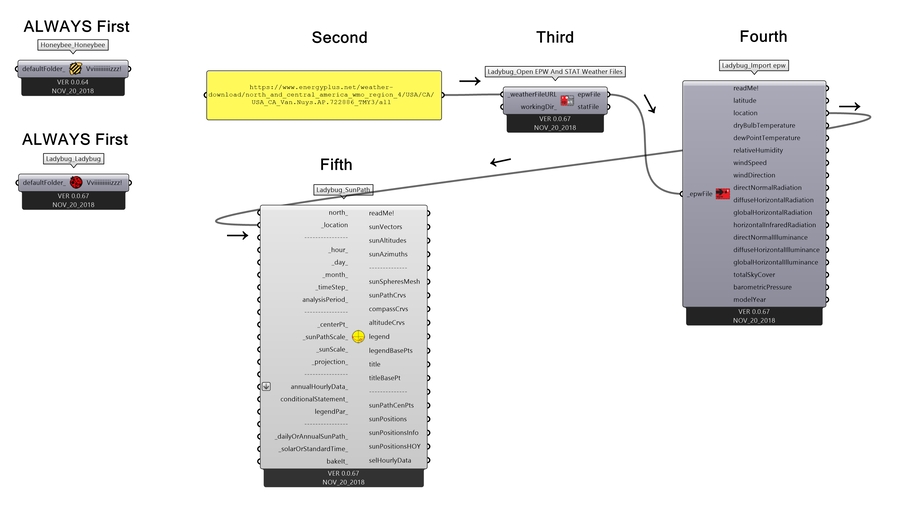
However, the LadybugLadybug and Honeybee_Honeybee components _always run first. This is good, because it means that data, functions, and libraries contained in those two components are made accessible to all the others that run afterwards. This is true even if a wire is not connected. So, the true order of calculation is below: 
This brings us full circle to the explanation in ii.00 above. Usually, you have to connect a wire between two components in order to transfer data from one to another. This is not the case here. The library is made available because the Honeybee_Honeybee component runs first, and this makes it possible for it to perform many functions "in the background."
As you learn more about Honeybee, you will come to understand some of the advantages of writing the code this way. For example, it makes it easy to create a standard library of Radiance Materials that can be accessed from multiple grasshopper definitions.
This concludes the Honeybee Basics section. You should now be familiar with the following: 1. The layout of the Ladybug and Honeybee interface 2. The importance of letting Honeybee and Ladybug fly 3. Entering information in a panel component 4. Downloading climate data 5. Importing climate data 6. Examining imported data 6. The before or after convention for necessary vs optional inputs 7. Learning about components, inputs and outputs by hovering over them
Last updated
Was this helpful?